Introduction to Line Charts & Heatmap Charts
Line charts and heatmap charts are very practical and resourceful tools used by developers. When it comes to cross-platform charting, it is very important to use the finest analytic tools possible. This includes JavaScript line charts and JavaScript heatmap charts. There are various types of line charts, each with their own unique features. Line charts are ideal for examining certain values and understanding real-time updates. Alternately, heatmap charts also serve an important role in understanding complex data. Similar to line charts, heatmap charts come in a variety of types. The goal of these charts is to break down information and condense it for easy comprehension.
JavaScript Line Charts
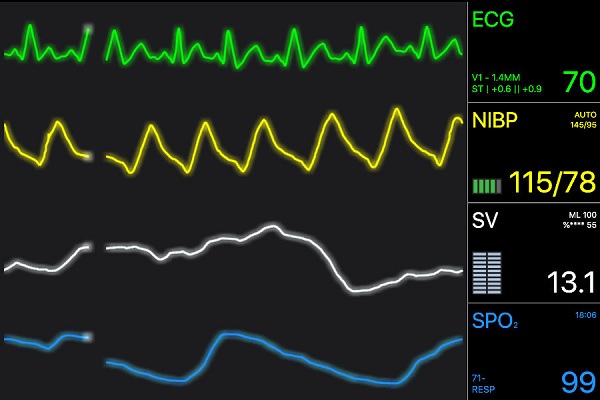
As mentioned above, there are various types of line charts. Each type is unique and used when best suited. For example, there are basic JavaScript line charts, zoomable charts, data label charts, brush charts, annotation charts, synching charts, gradient charts, step line charts, dashed line charts, real-time charts and null value charts. Depending on the type of line chart, a key may be used to identify certain values. If different colored lines are used, the key will explain what each colored line means. For example, in website analysis, yellow may represent page views while blue may represent the elapsed time. Regardless of their nuances and differences, they maintain a common theme. Line charts are great for multiple uses including medical, science and finance.
JavaScript Heatmap Charts
Heatmap charts are also very useful and offered in a few different types. The main types include basic heatmaps with single series, heatmaps with multiple series, heatmaps without shades and heatmaps with a color range. JavaScript heatmap charts use small square blocks with a color shaded in to represent certain numeric values. In addition to colors, the map also contains a key. The key is used to reference what each color represents. For example, blue may represent a low numeric value, while red represents a high numeric value. The specifics will vary based on what is being analyzed in the chart. In medical, science and finance, heatmap charts are always user-oriented and practical.
Significance of Line Charts & Heatmap Charts
SciChart is a top provider of JavaScript line chart and JavaScript heatmap charting software. All types of industries can benefit from analytics and charts. Data points and real-time information is key for longevity and accurate results. With thousands of users in over 80 countries, data visualization is reinvented with SciChart’s unique and innovative approach.